ChatGPT Next Web
一鍵免費部署你的私人 ChatGPT 網頁應用。
主要功能
- 在 1 分鐘內使用 Vercel 免費一鍵部署
- 精心設計的 UI,響應式設計,支持深色模式
- 極快的首屏加載速度(~85kb)
- 海量的內置 prompt 列表,來自中文和英文
- 自動壓縮上下文聊天記錄,在節省 Token 的同時支持超長對話
- 一鍵導出聊天記錄,完整的 Markdown 支持
- 擁有自己的域名?好上加好,綁定後即可在任何地方無障礙快速訪問
使用
- 準備好你的 OpenAI API Key;
- 點擊右側按鈕開始部署:
,直接使用 Github 賬號登陸即可,記得在環境變量頁填入 API Key;
- 部署完畢後,即可開始使用;
- (可選)綁定自定義域名:Vercel 分配的域名 DNS 在某些區域被污染了,綁定自定義域名即可直連。
保持更新 Keep Updated
如果你按照上述步驟一鍵部署了自己的項目,可能會發現總是提示“存在更新”的問題,這是由於 Vercel 會默認為你創建一個新項目而不是 fork 本項目,這會導致無法正確地檢測更新。 推薦你按照下列步驟重新部署:
- 刪除掉原先的 repo;
- fork 本項目;
- 前往 vercel 控制台,刪除掉原先的 project,然後新建 project,選擇你剛剛 fork 出來的項目重新進行部署即可;
- 在重新部署的過程中,請手動添加名為
OPENAI_API_KEY的環境變量,並填入你的 api key 作為值。
本項目會持續更新,如果你想讓代碼庫總是保持更新,可以查看 Github 的文檔 了解如何讓 fork 的項目與上游代碼同步,建議定期進行同步操作以獲得新功能。
你可以 star/watch 本項目或者 follow 作者來及時獲得新功能更新通知。
配置密碼 Password
本項目提供有限的權限控制功能,請在 Vercel 項目控制面板的環境變量頁增加名為 CODE 的環境變量,值為用英文逗號分隔的自定義密碼:
code1,code2,code3
增加或修改該環境變量後,請重新部署項目使改動生效。
環境變量 Environment Variables
OPENAI_API_KEY (required)
OpanAI 密鑰。
Your openai api key.
CODE (optional)
訪問密碼,可選,可以使用逗號隔開多個密碼。
Access passsword, separated by comma.
BASE_URL (optional)
Default:
api.openai.com
OpenAI 接口代理 URL。
Override openai api request base url.
PROTOCOL (optional)
Default:
httpsValues:
http|https
OpenAI 接口協議。
Override openai api request protocol.
開發 Development
點擊下方按鈕,開始二次開發:
在開始寫代碼之前,需要在項目根目錄新建一個 .env.local 文件,裡面填入環境變量:
Before starting development, you must create a new .env.local file at project root, and place your api key into it:
OPENAI_API_KEY=<your api key here>
本地開發 Local Development
如果你是中國大陸用戶,不建議在本地進行開發,除非你能夠獨立解決 OpenAI API 本地代理問題。
- 安裝 nodejs 和 yarn,具體細節請詢問 ChatGPT;
- 執行
yarn install && yarn dev即可。
本地部署 Local Deployment
| |
容器部署 Docker Deployment
| |
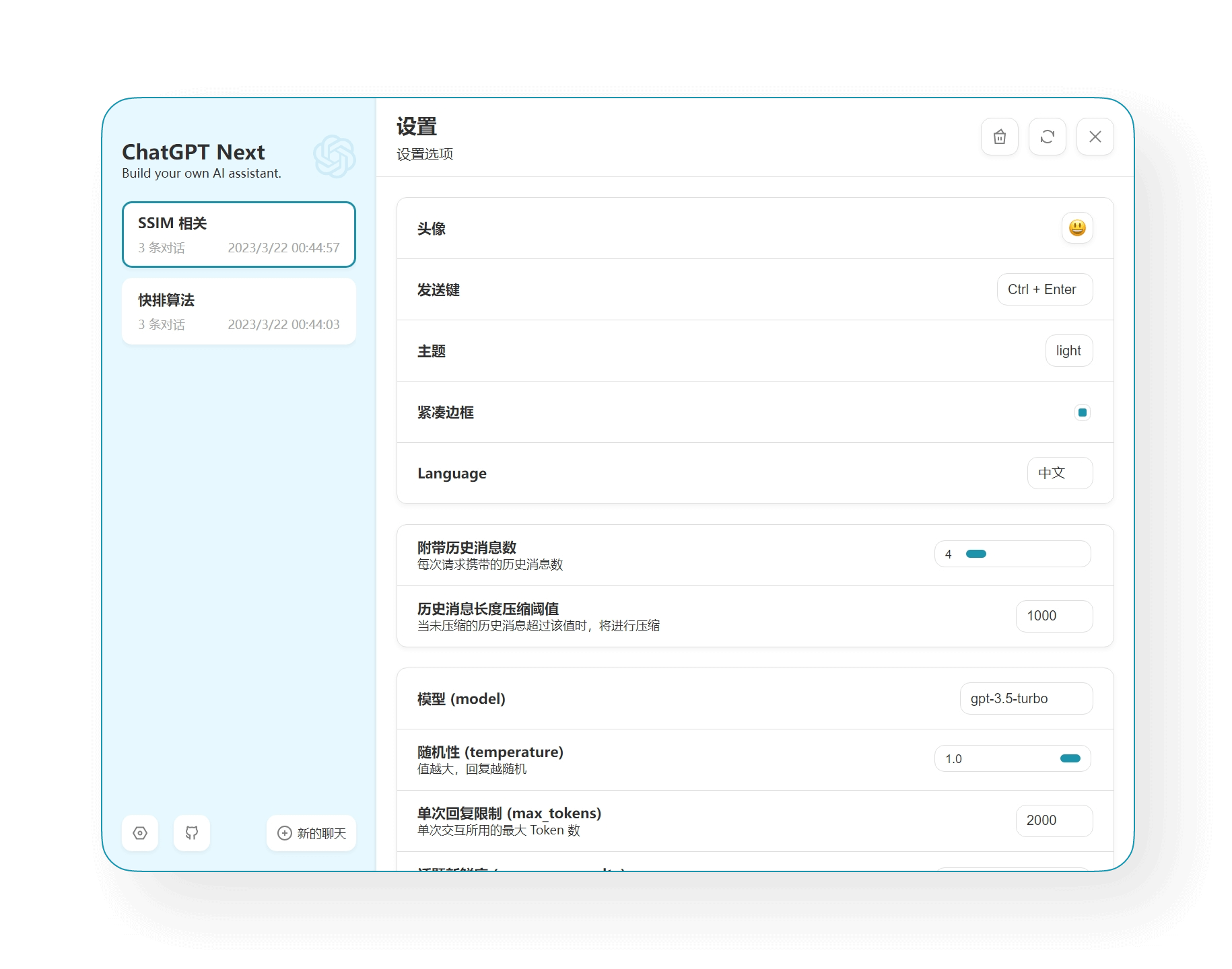
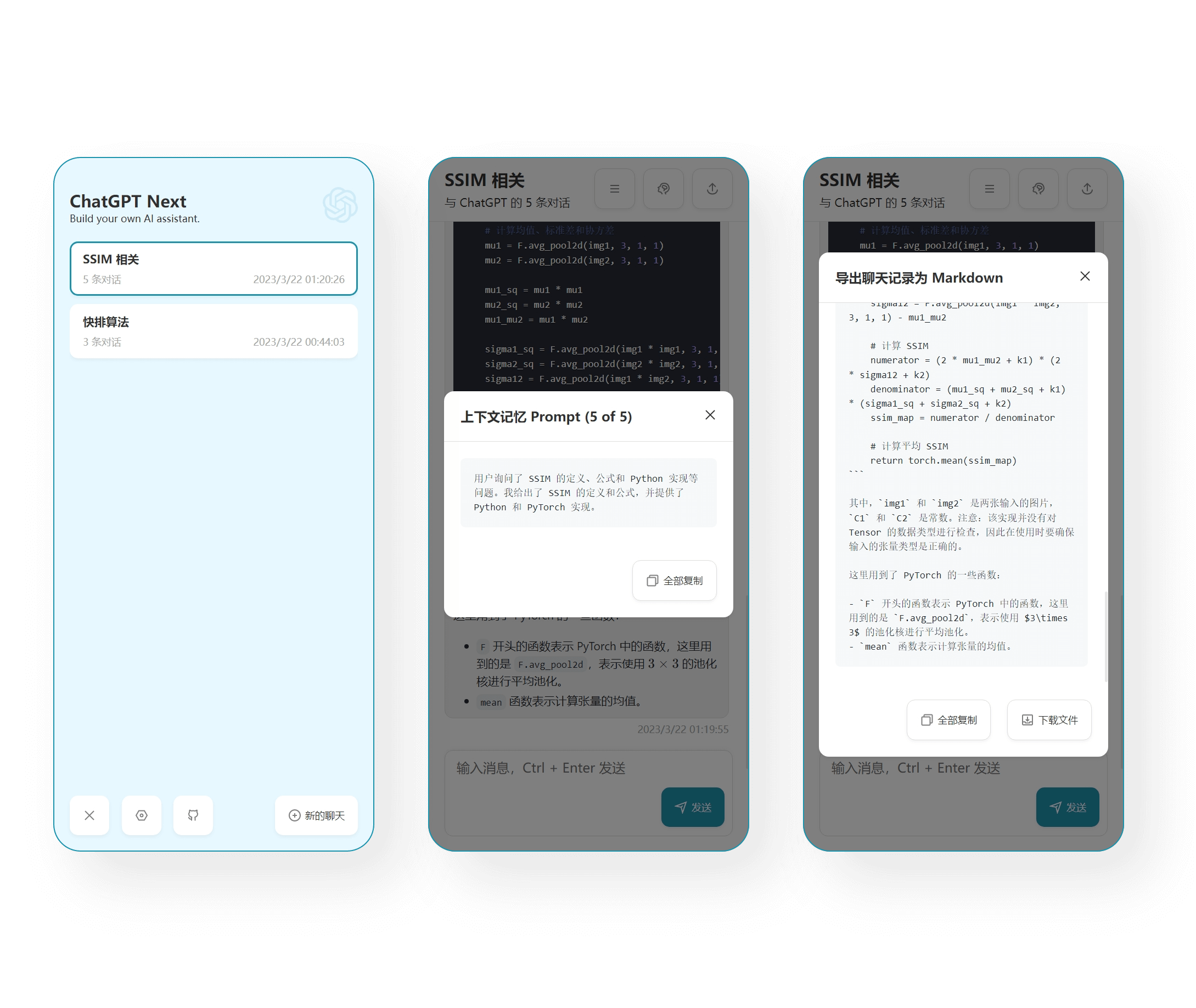
截圖 Screenshots