標籤和類別是分類法
分類學,你能吃什麼?
第一次聽到taxonomy這個詞,很多人可能不理解,但它在英文中是分類的意思。
https://en.wikipedia.org/wiki/%E5%88%86%E9%A1%9E%E4%BD%93%E7%B3%BB - 分類系統
相當於“分類”的英文有“taxonomy”和“(classification)分類”
雨果網站上的手冊說
https://gohugo.io/content-management/taxonomies/ - 分類法
什麼是分類法?
Hugo 支持用戶定義的內容分組,稱為分類法。
使用分類法進行標記和分類
如果你想用 Hugo 給文章添加標籤和分類,並創建標籤列表和分類列表,
- 調整 config.toml
- 在文章中指定標籤和類別
- 準備terms.html,創建標籤列表和分類列表頁面
- 調整list.html,顯示相應標籤/分類的文章列表
調整 config.toml
將以下內容添加到 config.toml
| |
這樣,
https://[サイトのURL]/tags/
https://[サイトのURL]/categories/
您可以使用以下 URL 訪問標籤列表和類別列表頁面
在文章標題中添加標籤和類別
在博客文章的 Markdown md 文件的標題中,
| |
指定文章與哪些標籤相關聯以及與哪些類別相關聯。
在上面的例子中,這篇文章有標籤 hugo 和 taxonomy 並且屬於 hugo 類別。
tags 和 categories 都可以關聯多個關鍵詞(稱為term),但是如果有多個關鍵詞,可以用逗號分隔指定。
準備terms.html,創建標籤列表和分類列表頁面
layouts/_default/terms.html準備
| |
判斷該頁面是否為標籤列表頁/分類列表頁,然後對其進行標記,按照分類文章數的順序排列,以range循環,依次將標籤和分類順序依次顯示。術語和與該術語相關的文章數量。
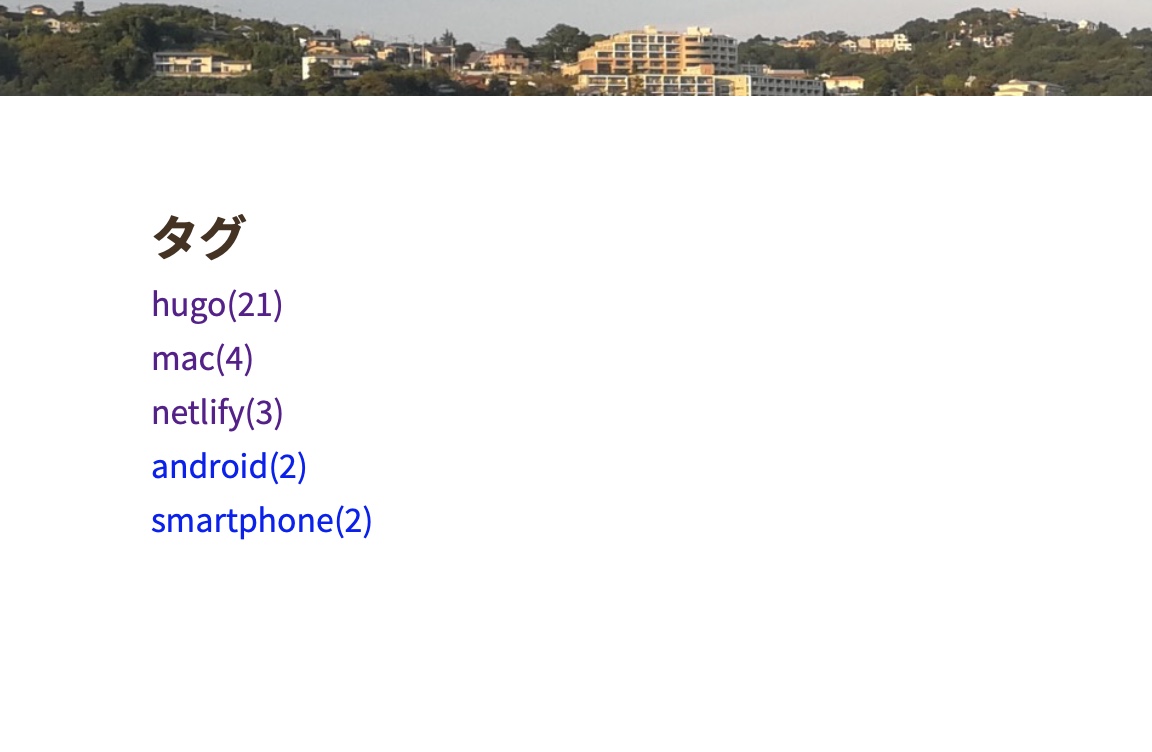
結果顯示如下所示。

調整list.html,顯示相應標籤/分類的文章列表
例如,屬於類別 hugo 的頁面列表是
https://[サイトのURL]/categories/hugo/
這將是一個名為
https://gohugo.io/templates/taxonomy-templates/ - 分類法模板
.Pages
分配給該術語的所有頁面。
,您可以使用 .Pages 獲取與該類別(術語術語)關聯的頁面列表。以出版日期的倒序列出它們,
layouts/_default/list.html
| |
它應該是這樣的形式
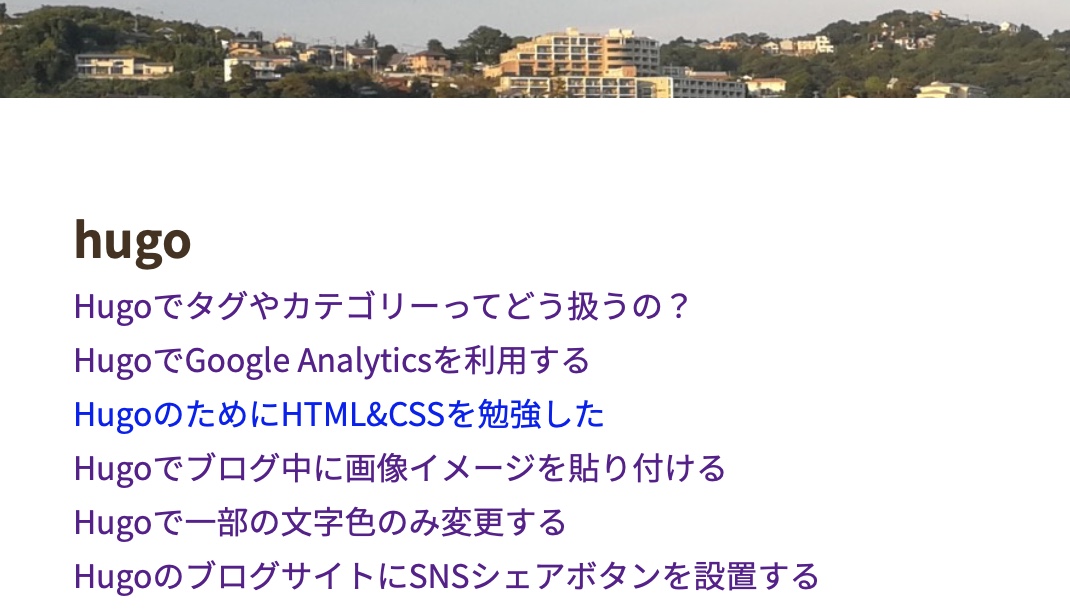
結果https://[サイトのURL]/categories/hugo/頁面將如下所示:

另外,在這個博客上的展示其實是在this上加上文章日期等符號的形式。