
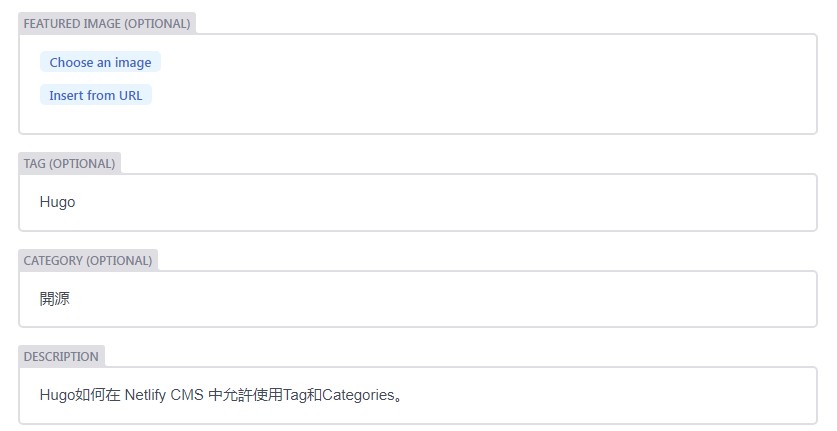
Hugo如何在 Netlify CMS 中允許使用Tag和Categories。我希望能夠標記使用來自 Netlify CMS 的 hugo 創建的文章,如圖像。
一開始的設定
Hugo 是如何處理標籤和類別的? config.toml文件中參考這篇文章
[taxonomies]
tag = "tags"
category = "categories"
添加設置,並使用名為LoveIt的主題 。
方式
/static/admin/config.yml
在以下領域
fields:
- { label: 'Title', name: 'title', widget: 'string' }
- { label: 'Publish Date', name: 'date', widget: 'datetime' }
- { label: 'Tag', name: 'tags', widget: 'list',}
- { label: 'Category', name: 'categories', widget: 'list'}
- { label: 'Description', name: 'description', widget: 'string' }
- { label: 'Body', name: 'body', widget: 'markdown' }
看起來你應該像這樣添加標籤和類別。